컴퓨터로 노래 시디굽기 진~짜 쉬운 방법
컴퓨터와 인터넷을 잘한다고하면서도 CD한장 구워 볼려고해도 안해본 사람은 쉽지가 않습니다.
저도 늘 어리버리해서 언제 쉽게 시디굽는 방법을 헷갈렸는데 오늘은 맘먹고 편집해서 올려봅니다.
보통 CD굽기라고하면 네로라는 프로그램을 떠올린다.
네로는 굽기,복사할때 필요하고 내컴퓨터,혹은 인터넷에 있는 노래를 굽고 싶다면 아래 설명을
잘 읽어보시기 바랍니다.
1.준비물
1.공CD
2.굽기프로그램~~음악을 구울 때는 제트오디가 필요합니다.
다운로드 방법 따라하기
1.위 제트 오디오 다운로드 클맄~!
컴에 이상이 있는지 그림 받기가 잘 안됩니다.
차후 다시 편집해서 올리겠습니다.
2.굽기 방법 따라하기
1.바탕화면에 다운 받은 제트오디오를 연다.
화면 아래 작업 표시줄 빈곳에 오른쪽 마우스 - 바탕화면보기 - 제트오디오 폴더에 오른쪽 마우스
- 제트오디오 - 제트오디오로 오디오 CD굽기 - Create Audio CD 라는 창이뜨면서 아래 작업표시줄 바로 위에
제트오디오 플레이어가 보입니다.Create Audio CD 생겼던 창이 없어지면 제트오디오 플레이어를 클맄하면
다시 보입니다.
---CD롬에 CD를 넣는다
2.Add Files...보이시죠?~~클맄~!!~내 컴에 저장된 원하는 굽고싶은 음악 파일을 불러옵니다.
3.노래 불러오기~한 곡이든,여러 곡이든 불러옵니다.~~
보통 MP3파일~대개 1.5MB내외~ 같은 경우는 700mb/80분짜리 CD에 25곡정도
녹음되는것 같은데 저도 정확히는 모르겠습니다.일단은 MP3파일은 25곡정도 불러오세요~많이 불러와도
상관 없는게 CD에 꽉차면 알아서 처리해줍니다.
컴 사양이나 곡 수에 따라 작업속도가 좀 다르겠지만 CD한장 굽는 시간은 보통 약11분정도 걸립니다.
아마 mp3 파일이 아니고 WMA 작은 파일일경우에는 약3배정도 많은 곡을 실을 수 있겠죠~~
4.Start 클맄~API선택창 이 뜬다.--그냥 확인
5.옵션 창이뜬다-확인~~jetaudio 창이뜬다~`영문으로 Total time~`어쩌고 저쩌고 뜨는데 무시하고 걍~~!
예 를 클맄~!
6.Normalizing 이라는 창이 하나 뜨면서 지가 알아서 작업을 합니다~~
7.그러면서 조금지나면 Source 라는 %진행창이 뜨면서 작업을 계속 진행합니다.
8.굽기가 다 끝나면 구운 파일은 녹색으로 색칠되며 자동으로 CD롬에서 정지하며 CD가 나옵니다.
9.끝났습니다.재생을 한번 해보세요~~~
*이 제트오디오를 예전에 한번 써보고 안써본지가 오래됐습니다.그래서 좀 설명이 미진하지만 이대로
따라서 해보세요~저도 좀더 공부해서 수정보완되면 다시 올려드리겠습니다.
그래도 이렇게 굽는게 제일 쉬운 것 같습니다.
해보고 이해가 안가면 전화주십시요~혹시 무제한 무료 통화 옥션 스카이프 사용하시면 인터넷통화해도됩니다.
국내외 무제한 무료 인터넷 전화 통화 옥션 스카이프란?
제 옥션 스카이프 아이디는 freehp1111이고 항상 로그온 되어있습니다.
제 평생번호는 0505-894-4141 이고 핸폰은 017-615-5808 입니다.
김강철수 올림
|
|
'소리담기>파일>소스' 카테고리의 다른 글
| 소리1 - 계곡,계곡과새,매미,귀뚜라미,기차,까치,닭,물방울,비 (0) | 2010.05.25 |
|---|---|
| 스위시소스 184개 (0) | 2009.09.02 |
| 음악이 안 들릴 때와 코덱 다운받기 (0) | 2008.10.19 |
| 끓기지 않는 음악파일 올리기 (0) | 2008.10.19 |
| 초보자를 위한-그림위에 음악 / 배경위에 글 올리는 방법 (0) | 2008.10.19 |






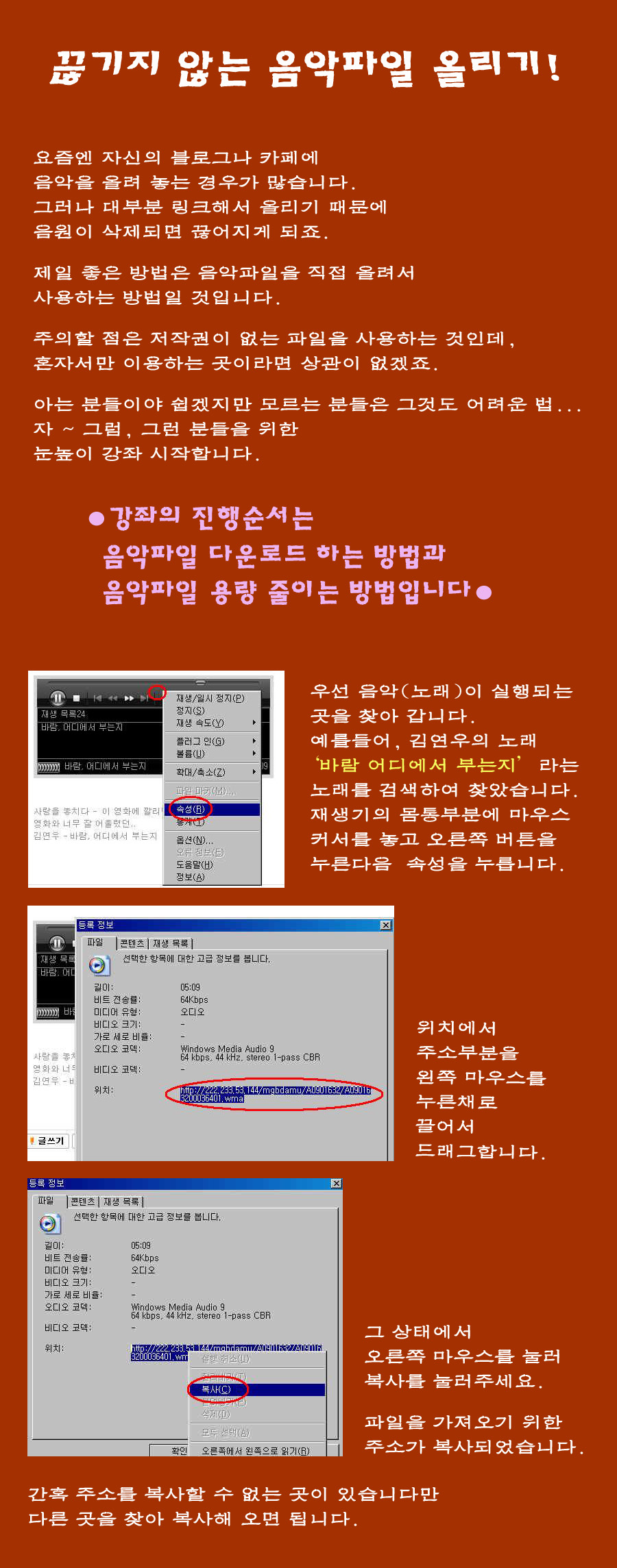
 위의 그림과 같이 미디어 플레이어가 나오면서 음악이 재생 됩니다.
여기서 파일의 등록 정보를 클릭 하세요.
위의 그림과 같이 미디어 플레이어가 나오면서 음악이 재생 됩니다.
여기서 파일의 등록 정보를 클릭 하세요.
 등록정보가 나오죠?
등록정보가 나오죠?
 이 등록 정보에서 붉은 원이 음악 주소 입니다.
마우스로 드래그 하여 복사 한후 embed 나 [안내]태그제한으로등록되지않습니다-bgsound 에 넣어 주시면 됩니다.
이 등록 정보에서 붉은 원이 음악 주소 입니다.
마우스로 드래그 하여 복사 한후 embed 나 [안내]태그제한으로등록되지않습니다-bgsound 에 넣어 주시면 됩니다.